SNEARKERS.
UX / UI


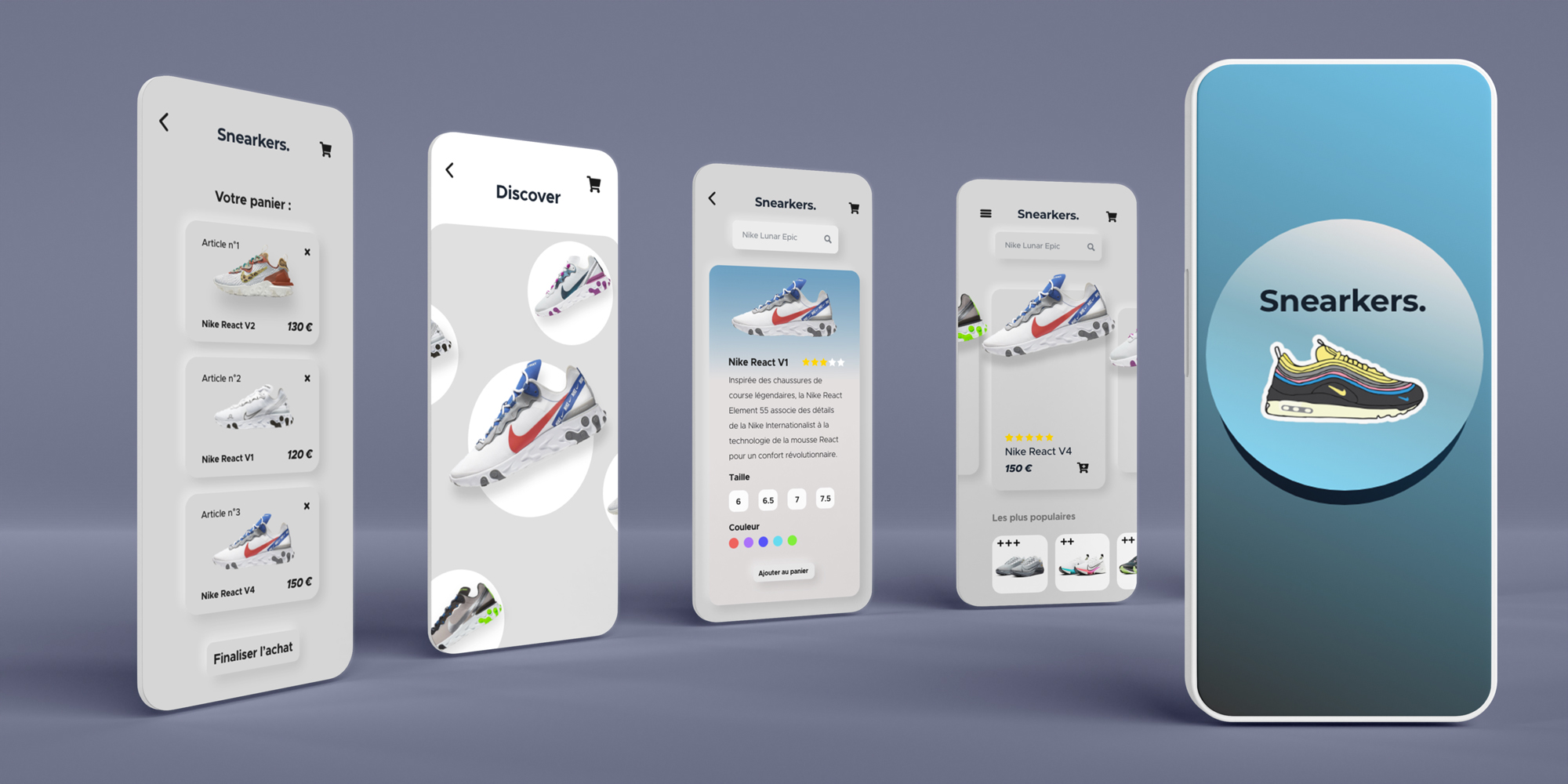
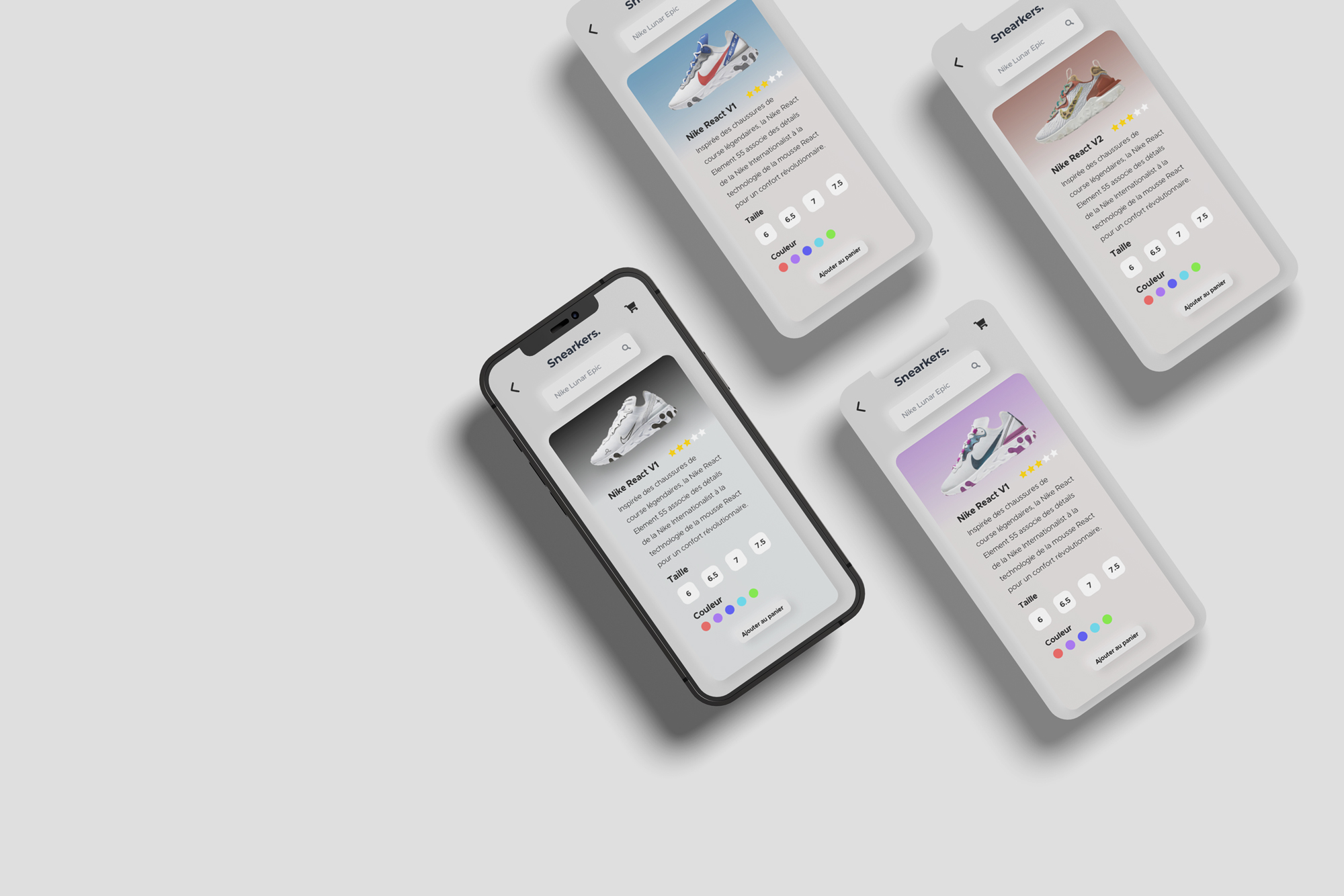
Projet de maquettage d'un site pour la vente de sneakers, déclinée en version mobile.
Élaboration de wireframe et réalisation du design de la version mobile
Logiciels utilisés pour ce projet : Adobe XD & Photoshop


Pour quoi ?
• Vente d'articles de sneakers
Pour qui ?
Comment ?
Quand ?
L'objectif était de pouvoir proposer une interface claire et moderne en essayant d'appliquer le principe de neumorphisme. Ce dernier est une tendance graphique qui a comme spécificité
de donner un effet de profondeur et de relief aux éléments présent sur l'interface ou en ajouter des ombres claires et sombres sur les angles des éléments.
Le parcours du client devait être simple, en réduisant les étapes, en passant par l'achat du produit et la navigation
L'idée était d'implémenter une nouvelle approche dans la découverte des modèles de chaussures. Pour cette version mobile, j'avais en tête d'ajouter
le même type de scroll que sur les Apple Watch, de manière circulaire avec une augmentation et réduction de taille des bulles.
Le scroll que propose Apple sur ces montres est identifié par des bulles contenant les applications présentes sur la montre.
Pour récapituler, reprendre la méthode des bulles, mais en y ajoutant des chaussures à la place.
Pour commencer, la première étape a été de visualiser globalement le projet, définir les wireframes et ensuite passer à l'étape du design
La seconde étape, était de trouver un moyen d'appliquer l'effet similaire que propose le scroll de l'Apple watch.
Dans un dernier temps, réaliser l'effet de neumorphisme sur l'interface.
Pour conclure, ce projet m'a permis d'approfondir mes connaissances sous Adobe XD, mais aussi dans les techniques d'animations, notamment pour l'effet
de scroll et la réduction et augmentation de taille des bulles.
La complexité était d'arriver à trouver des méthodes pour arriver au résultat souhaité, car ce genre d'effet
est très complexe à trouver en exemple, notamment en ligne et sur des sites de créations comme "Behance", "Dribble" ou autres.